In a nutshell
- Keyframes are anchor points that let your editing software know when an animation or function begins or ends
- They are used to do animations like rotating, scaling and fading objects
- Keyframes are used in professional projects and are an industry-standard tool
Keyframes are an essential function in video editing software that a filmmaker should be aware of when editing their project. In this article, we will discuss what keyframes are, what they do and how they’re used in various scenarios. Let’s dive in.
Keyframes defined
Keyframes are anchor points that let your video editing software know when to begin and end an animation or function. They are locations on a timeline that marks the beginning or end of an object’s transition. Each keyframe point holds coordinates that define where a transition should begin or end. The frames between the start and stop points are interpolated over time between those points to create motion.
How do you use them?
In filmmaking, keyframes can be used in a number of ways. However, to make an animation with keyframes, all you need to start are a beginning point and an ending point. This indicates a starting position — what your subject looks like and where it is in the frame at the start of the animation — and an ending position, or what your subject looks like at the and where it’s at the end of the animation.
Keyframes have many uses; however, there are four major animations filmmakers use them for. Those animations are for adjusting an object’s position, rotation, scale or opacity.
Rotating objects
Say you’re making a lyric video for YouTube, and you want to have a constantly spinning CD in the background. You would use rotation keyframes to achieve this effect.
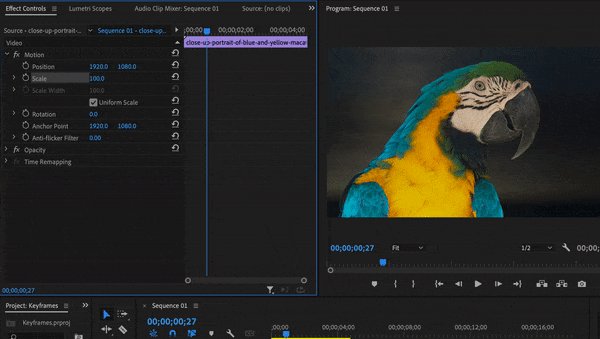
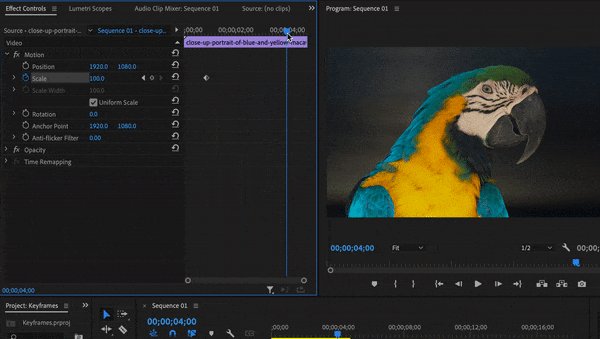
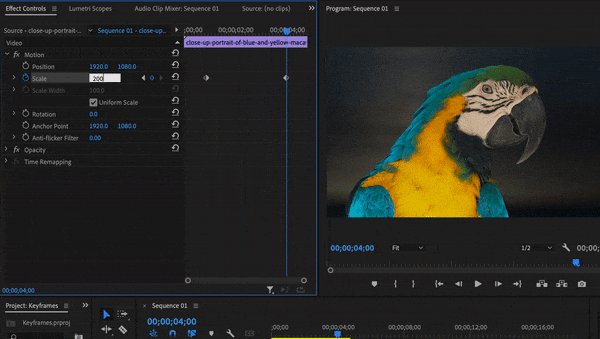
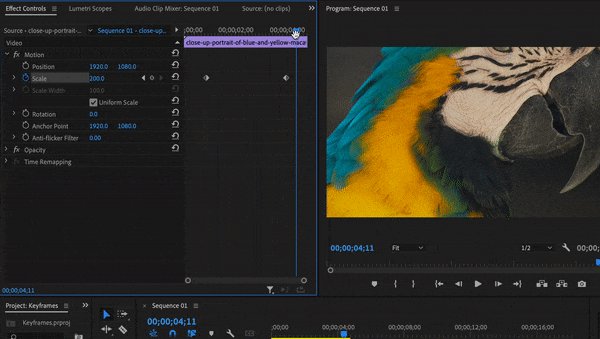
Scaling objects
Similar to how zooming works on your camera, you can scale objects using keyframes to make it look like the frame is zooming in closer to the object. Or, you can make it look like the object is growing in size.

Changing an object’s position
Keyframes can move an object’s position on the x or y-axis. It can be quite simple or more complex. However, all you need to move an object’s position are the start and endpoints. An example of this would be moving a circle from the left side of the screen to the right side.
Adjusting the object’s opacity
Opacity is the amount of transparency an object has. So, if an object is at 100 percent opacity, it has zero transparency, meaning anything below it in the layers panel won’t show through it. Now, if the object has 50 percent transparency, 50 percent of the detail of the object below it will show through. Think of it like you’re looking through a ghost. You can see some of the details through the ghost, but it’s not a full clear image.
Keyframes can be used to adjust an object’s opacity. So, over time, you can either fade in or fade out an object. This works great for graphics, movie title text or even scene transitions.
Types of keyframes
Regardless of what transformation you want to achieve, there are three main types of keyframes that you can use when assigning anchor points to a curve. This includes a linear, a Bezier and a hold keyframe.
Linear
A linear keyframe is a very robotic and uniform movement that interpolates at a constant pace between the anchor points. For example, you can use a linear keyframe to move a car illustration from the left side of your frame to the right side of the frame. Ultimately, these are the most basic animations you can learn, but they are fundamental. Though, due to their clunky nature, many professions avoid using them.
Bezier
A Bezier keyframe offers a smoother and more organic motion. These keyframes allow you to adjust your curve’s shape and the speed at which your animation travels. You can adjust the rate on both sides of the keyframe.
Auto-Bezier
The Auto-Bezier automatically smooths out the rate without needing you to step in and smooth out the rate for each keyframe. It’s a huge timesaver.
Continuous Bezier
The Continuous Bezier operates like the Bezier keyframe; however, it only allows you to adjust one keyframe’s curve shape, while with the Bezier keyframe, you adjust both.
Hold
A hold keyframe is the equivalent of a freeze frame, or what’s also known as a stop motion keyframe. This is where the frame pauses like a still image in one position and then returns to its normal playback. Naturally, this keyframe is used for freeze frames.
S-curve
The S-curve animate starts by easing out, then ramping up the speed to then easing into the final anchor point.
Ease-in and ease-out curves
Ease-in and ease-out curves start the animation at a slow pace, then later pick up the speed, maxing out at a constant pace. Once it nears the final anchor, the animation slowly returns back to its slower pace before finishing.
How to use keyframes
If you have never worked with keyframes before, a general rule of thumb is to set your endpoint keyframe first, so you know where your animation will end. Then, once your end point’s set, you would place your starting keyframe.
Adjusting clip speed
Another way to use keyframes in video editing programs is to adjust a clip’s playback speed in the timeline, known as slow motion. This is called speed ramping. It’s often used to create unique montages and cinematic style edits that can emphasize an action on screen.
For example, if you’re working on a workout montage, you can take different parts of a grueling workout clip and set the keyframe point where the subject is doing an intense workout. At this point, you can have it playing at 100 percent normal speed. However, when they get to the toughest part of the workout, you can place another keyframe where it slows down the clip. You could set the playback to 50 percent of the normal speed, allowing the scene to really demonstrate the intensity and sacrifice the subject endures to achieve their fitness goal.
Video filters
You can also apply keyframe animation to video filters. This allows you to animate the intensity of a filter or an effect.
For example, if you have a colored clip you want to gradually desaturate during your video, you can apply keyframe points to make that happen. You would start with a start point where the clip is fully saturated with color. Next, you would add another keyframe at the endpoint. This point would be where it would be at its most desaturated. This will create the effect you’re looking for. This type of effect was used masterfully in the award-winning show “Better Call Saul.”
Adding spice to your videos
Keyframes are a great tool that can help bring an edit to life. They offer a way to animate and change your video over time using tools like speed ramping, animating objects and applying filters. Ultimately, they give video editors the freedom to flex their creative muscles. So, the next time you have the chance, play around with keyframes and see what kinds of effects you can get with them. While they might not all be useful for your types of projects, it’s still great to have them in your back pocket if you end up needing them in the future.








